以前の記事でコナンの映画っぽいロゴを作りました。

完全手探りでしたが我ながらなかなかの完成度ではないかと思っています(自画自賛)。
今回はその時に活用したMacのペイントソフト『Pixelmator』でコナンの映画っぽいロゴの作る方法を紹介していきます。
コナンっぽいロゴの作り方
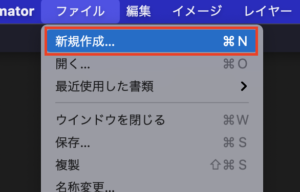
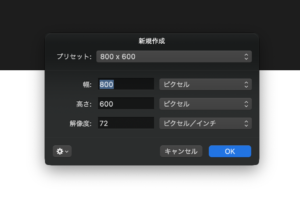
・ファイルタブから新規作成を選び背景のレイヤーを作る

今回は『800×600』のサイズで作成しています。

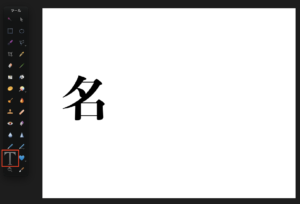
・ツールからテキストを選択し文字を入力する

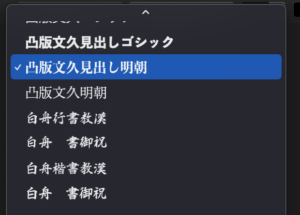
フォントは明朝体がオススメです。
ぼくの場合は『凸版文久見出し明朝』を使っています。

・同じように全ての文字を入力していく

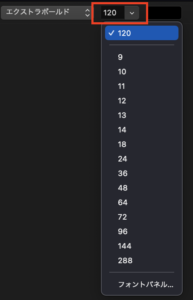
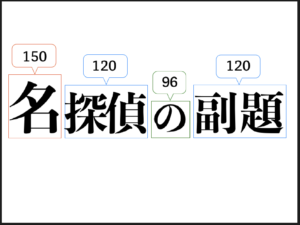
・入力した文字を選択してテキストサイズのプルダウンをクリックし、表示されたメニューから変更する文字サイズを選ぶ

文字のサイズは左端の文字を一番大きくし、『の』は一番小さく、それ以外は同じで大丈夫です。
今回は左端=150、『の』=96、それ以外=120のサイズにしています。

・文字を選択して位置を調整する
各文字の高さをバラバラにして文字の間隔を狭めるといい感じになります。

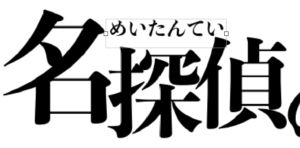
・テキストツールを選択してフリガナを入力していく

フリガナの文字サイズは『の』よりも小さくしてください。
今回は24に設定しています。
フリガナは文字の隙間に収納する感覚で配置すると良い具合になります。

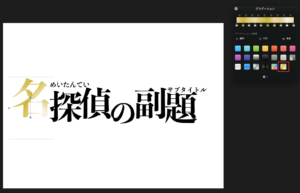
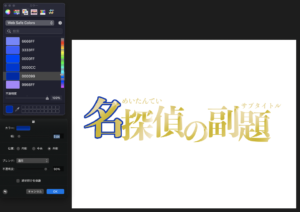
・入力した文字を選択して文字色を変更する
文字色はグラデーションのメタルカラーにするとクオリティが上がります。

初期からあるシルバーでも良いですが、今回はゴールドを自分で作ってみました。
・同じように全ての文字色を変更する

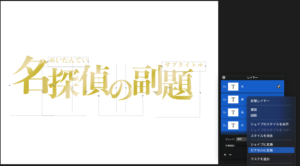
・文字を選択して光具合を変更する

文字を選択すると青い丸が表示されるので、好きな場所に動かして文字の光具合を調整します。
ぼくは文字の右上に配置しています。
・同じように全ての文字の光具合を変更する

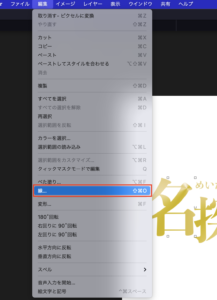
・レイヤーメニューから全てのレイヤーを選択し、右クリックして表示されるメニューからピクセルに変換を選ぶ

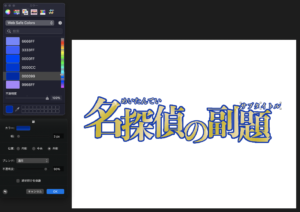
・編集タブから『線』を選択する

・線のウインドウが表示されるのでカラー、幅、位置、不透明度を変更する

 ぱんち
ぱんち今回は以下のように設定しました
- カラー:000099
- 幅:5px(振り仮名は3px)
- 位置:外側
- 不透明度:90%
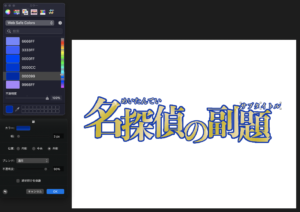
・同じように他の文字の線も付けていく
線を付けることで文字同士の間隔が狭くなるので、近すぎるようなら文字の位置調整を行ってください。


全体の位置調整が終われば完成です!